Créer un Bouton glossy
Dans ce tuto nous allons voir ensemble comment créer un bouton glossy design, toujours très utile quand on possède un site.
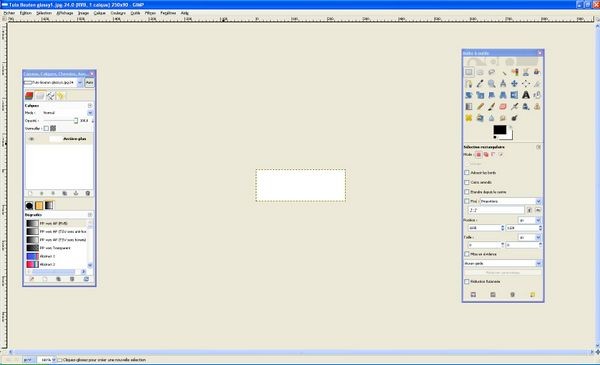
Ouvrez Gimp et créez une nouvelle image (j’ai choisi 250x90).
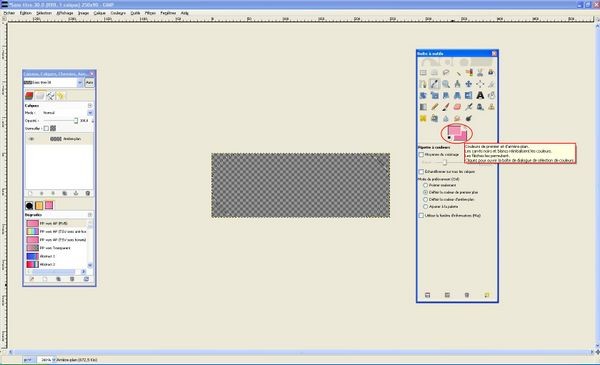
1. Le fond transparent
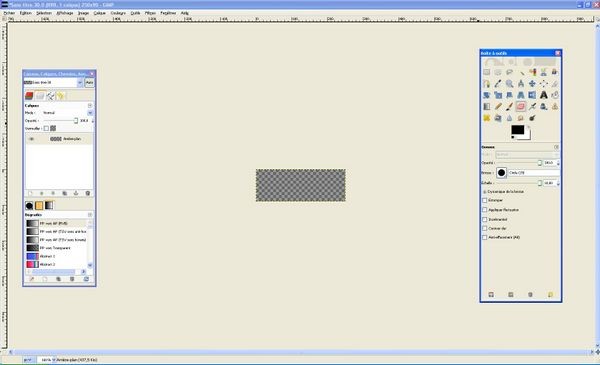
Il faut que le fond soit transparent : allez dans « Calque / Transparence / ajouter un canal alpha ». Puis gommez toute l’image pour voir apparaitre un quadrillage gris, signe que votre fond est bien transparent.
2. La forme du bouton
Maintenant nous allons créer un rectangle aux bords arrondis : allez dans Sélection / rectangle arrondi.
Dans la fenêtre qui vient de s’ouvrir, réglez le rayon à 95%.
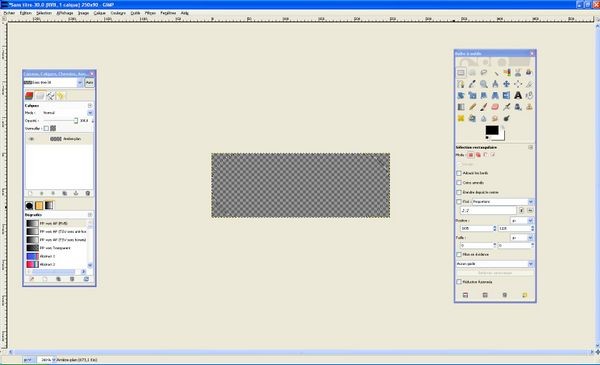
Vous obtenez un rectangle aux bords arrondis transparent aux bords lumineux.
3. La couleur
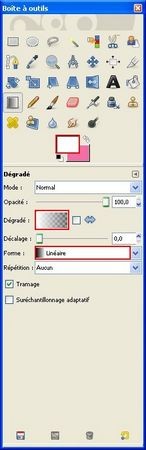
Dans la Boîte à outils, sélectionnez la couleur que vous voulez en choisissant :
- plus clair en couleur de premier plan (PP)
- plus foncé en couleur d’arrière plan(AP)
Puis, cliquez sur l’outil « dégradé » et configurez-le comme ceci :
Faites un dégradé de la gauche vers la droite (ou de haut en bas), ça n’a pas d’importance car le résultat sera le même.
Partez d’un côté du rectangle et tout en restant appuyé, tracez une ligne jusqu’à l’autre côté.
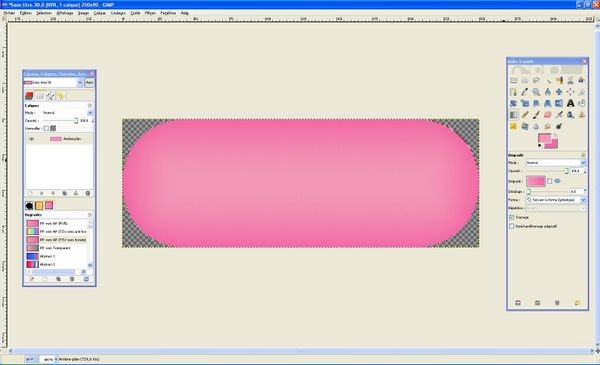
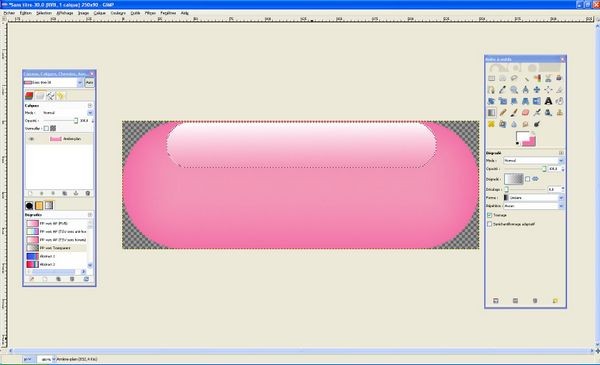
Voici ce que ça donne une fois le dégradé effectué :
4. L'effet glossy
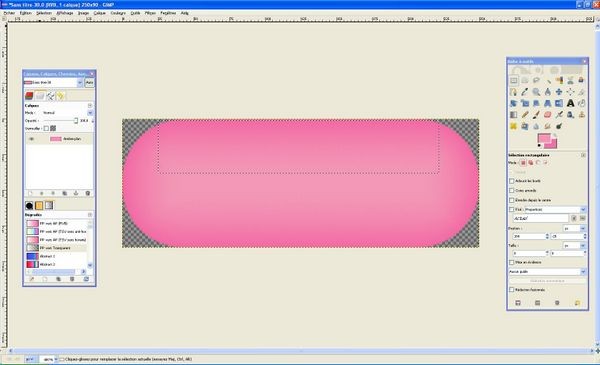
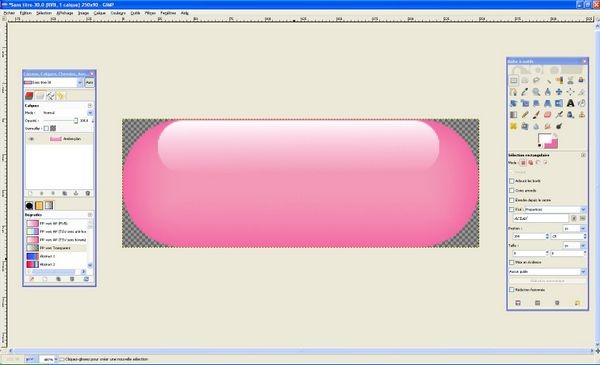
Faites une sélection rectangulaire sur le haut de votre rectangle. Veillez bien à laisser un petit espace entre le haut du rectangle et votre sélection.
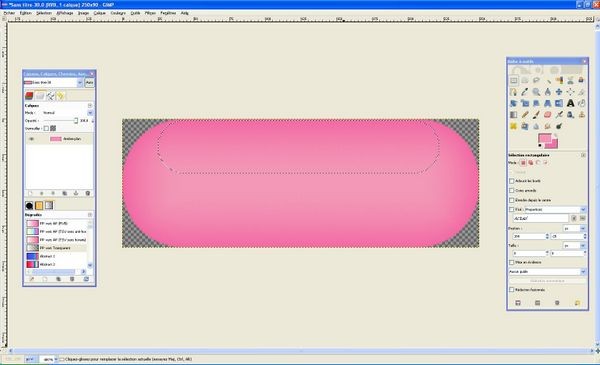
Allez dans « Sélection / rectangle arrondi » et gardez les mêmes options que précédemment (95%)
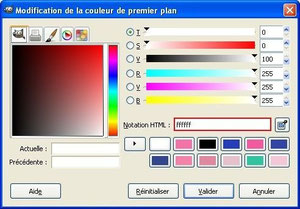
Dans la Boîte à outils, sélectionnez du blanc en couleur de premier plan (PP) (pour aller plus vite, cliquez sur le carré de couleur et tapez ffffff dans « Notation HTML »)

Puis cliquez sur l’outil « dégradé » et configurez-le comme ceci :
Faites un dégradé du haut vers le bas.
5. L'effet d'ombre
Veillez bien à ne plus rien avoir de sélectionné, donc cliquez sur l’un des bords de la fenêtre pour vous en assurer.
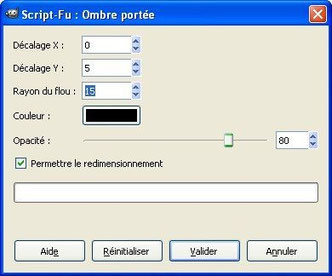
Allez dans Filtres / Ombres et lumières / Ombre portée et réglez les options comme ceci :
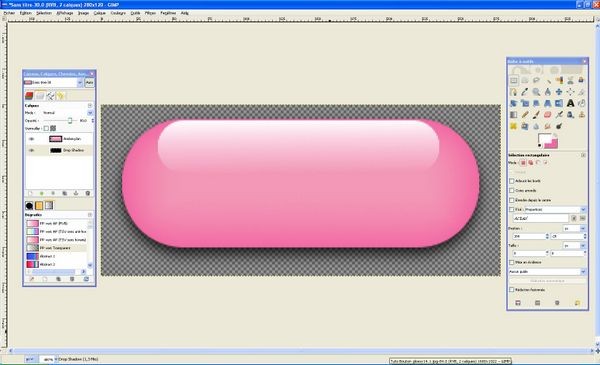
Voici le résultat :
Il ne vous reste plus qu'à écrire votre texte par dessus.




















Écrire commentaire