Créer une image de A à Z
Bonjour et bienvenue dans ce grand tuto qui va vous apprendre à créer une image de A à Z.
Je vous fournirai tout ce dont vous aurez besoin quand on passera à la 2° partie de ce tuto, sous forme d’un fichier zip contenant le stock des images que j’ai utilisé pour mes explications (ce que vous voyez en image de présentation).
Il faut savoir qu'une image est généralement composée de 4 éléments :
- render : le « personnage principal » de l’image
- fond : composé de C4D (images 3D abstraites), textures (images de matière : métal, bois…), motifs…
- typo : texte
- cadre
Avant de commencer la création d'une image, vous devez déterminer plusieurs éléments fondamentaux, qui feront qu'elle sera réussie :
- Le thème général : avant d’ouvrir Gimp, il faut visualiser plus ou moins précisément ce que l’on veut obtenir, que ce soit une idée floue, un sentiment que l’on souhaite exprimer ou simplement une idée de la couleur d’ensemble… Vous ne devez jamais vous lancer tête la première sans y avoir un minimum réfléchi (ça vaut en graphisme comme en dessin).
- Une fois le thème choisi, trouvez votre render en rapport avec celui-ci : un sim pris en photo dans votre jeu, un dessin manga ou la photo d’une actrice/chanteuse célèbre etc…
Il existe des sites qui proposent des renders déjà détourés, vous permettant ainsi de sauter l’étape « détourage », puisqu’ils vous donnent un render sur un fond transparent pour le mettre directement dans votre image.
Voici des sites proposant des renders :
- les Couleurs principales : il est préférable de se limiter à 2, 3 ou 4 couleurs principales pour ne pas donner un effet « bariolé » à votre image. L’astuce est de partir des couleurs du render : pour notre image, les couleurs principales sont le rose, l’orange et le violet.
- Puis, rassemblez des images qui pourraient aller avec votre thème pour créer le fond.
Pour cela une simple recherche (si possible en anglais) sur le net vous suffira, car il existe des sites qui regroupent et mettent à disposition des C4D, textures, motifs (« pattern » en anglais)…
Voici une liste non-exhaustive de sites proposant des textures et motifs :
Le thème sur lequel j’ai prévu de vous faire travailler est la « Magie ». J’ai donc choisi un render et des C4D/textures/motifs en fonction de celui-ci (ce que vous voyez en image de présentation).
- la Source de lumière : l’une des premières questions que vous devez vous poser est « d’où vient la lumière ? » pour en tenir compte par rapport aux ombres… La lumière dans ce render vient du bâton de notre « lapine magique ». ^^
Je vais vous expliquer les différentes étapes de la création d’une image pour que vous puissiez avoir une vision globale des choses, puis on les travaillera ensemble une par une :
1) Le détourage : la 1° étape est le détourage du render, c.à.d le découper pour ne garder que le personnage sans son fond d’origine.
C’est ce que l’on va voir dans la 1° partie.
2) Le smudge : une fois votre render bien détouré, il vous faut le smudger pour qu’il puisse bien s’intégrer dans votre image. Ce sera la 2° partie.
3) Créer le fond : vous l’aurez compris le fond d’une image est composé de calques de C4D/textures/motifs qu’il faut positionner et ajuster les uns par rapport aux autres. Pour cela vous devrez parfois baisser l’opacité d’un calque par rapport à un autre ou effacer certaines parties d’un calque avec un « Masque de calque ». Tout en ajoutant des effets : Modes de fusion, Filtres (on a parfois besoin de Plug-in et Scripts pour en ajouter d’autres) et des Brushes.
Il faut essayer de donner un effet de Profondeur à l’image (on verra comment faire), tout en gardant à l’esprit les notions essentielles : Thème Général, Source de lumière et Couleurs principales,
Ce sera la 3° partie (qui sera divisée en 3 séances).
4) La Typo : c’est le texte que vous ajoutez pour accompagner votre image d’un message. On verra comment harmoniser les couleurs du texte avec celles de l’image, ajouter une bordure, remplir le texte avec un motif (Masque d’Ecrêtage)…
Ce sera la 4° partie.
5) Le Cadre : ajouter un cadre à votre image permet de la peaufiner, tout en la mettant en valeur. On verra qu’il existe plusieurs sortes de cadre (et même du hors-cadre).
Ce sera la 5° partie.
Sommaire de l'atelier :
- Partie 1 Détourage
- Partie 2 Smudge
- Partie 3 Créer le fond - Séance 1 (Positionner les C4D, textures et motifs)
- Partie 3 Créer le fond - Séance 2 (les Modes de fusion, Masque de calque et Brushes)
- Partie 3 Créer le fond - Séance 3 (la profondeur, Filtres, Plug-in et Scripts)
- Partie 4 La typo
- Partie 5 Le cadre
Il existe plusieurs techniques de détourage, liées aux différents outils utilisés : ciseaux, baguette magique, lasso, plume…
Avant de commencer assurez-vous qu’en gommant votre fond va bien devenir transparent, en allant dans « Calque/Transparence/Ajouter un canal Alpha », s’il est grisé c’est bon, sinon ajoutez-le.
Si le fond est uni: sélectionnez le fond avec l’outil « Baguette magique » :
Ensuite gommez avec une « Gomme » de grande taille (ce qui est assez marrant ^^) ou cliquez sur la touche "suppr" de votre clavier.
Si le fond n’est pas uni (c'est généralement le cas) : commencez par découper en gros autour du personnage avec l’outil « Découpage » :
Après sélectionnez de grandes zones dans le fond avec l’outil « Baguette magique » pour pouvoir les gommer (vérifiez toujours que dans ces zones sélectionnées il ne se trouve pas un bout de votre personnage).
Peaufinez le détourage avec l’outil « Lasso polygonal » :
En le positionnant point par point autour du personnage, puis inversez la sélection (Sélection/Inverser) et gommez tout ce qu’il reste du fond (avec une gomme d’opacité 50% ou moins
près du render).
Enfin, zoomez un maximum pour voir chaque pixel (vous devez voir une mosaïque de carrés) pour voir si vous n’avez pas manqué un bout du fond à effacer et pour harmoniser un peu les formes.
Astuce : créez 2 calques un blanc et un noir en dessous du calque de votre render et faites les apparaître/disparaitre pour voir si vous avez parfaitement gommé le fond.
L’outil « Ciseau » découpe assez grossièrement donc je ne vous le conseille pas et l’outil « Plume » lui est vraiment très utile pour découper des courbes, mais il est assez difficile à manier quand on débute.
/!\ Téléchargez le stock => ici
1° Le render
Ouvrez le render avec Gimp. Assurez-vous que votre fond est transparent, en allant dans « Calque/Transparence/Ajouter un canal Alpha ». S’il est grisé c’est bon, sinon ajoutez-le.
Ceci est un render détouré par Ichihara Nezumi (qui fait un travail remarquable).
Pensez à enlevez sa signature avant de commencer (en la gommant).
Pour pouvoir bien travailler la partie « smudge » il est essentiel que nous ayons assez de place sur le calque autour du render pour pouvoir bien étirer les couleurs. Pour cela agrandissez la zone de travail : « Image/Taille du canevas » entré les dimensions souhaitées, cliquez sur « centrer », puis sur « redimensionner » :
Enregistrez cette image sous le nom de « Render1 » en format png.
2° Créer l’image et positionner le render
Créez une nouvelle image de la taille que vous voulez (si possible celle de la taille finale de votre image, j’ai choisi 600x400) avec un [b]fond transparent[/b] ("Fichier / Nouveau" puis dans la fenêtre qui apparaît "Options avancées / Remplir avec / Transparence").
Ajoutez votre « Render1 » dans la fenêtre des calques, en faisant « Ajouter en tant que calque » et ajustez sa taille à celle de l’image avec l’outil « Mise à l’échelle » (maintenez la touche « Ctrl » enfoncée pour conserver les proportions) :
J’ai rétréci le render (elle fait dans les 442x449px)
Positionnez votre render où vous voulez, en fonction de son « sens de lecture », c.à.d. en tenant compte de sa posture, de ses mouvements…
J’ai choisi de le placer à gauche car sur ce render l’action se passe vers la droite de l’image. Pour cela j’ai utilisé ces outils :
- l’outil « Déplacement » pour bouger le render dans le calque :
- l’outil « Retournement » pour inverser verticalement le render :
- l’outil « Rotation » pour faire tourner le render :
Voilà ce que ça me donne :
3° Dupliquer le calque du render et choisir son brush pour le smudge
Dupliquez ce calque (clic droit sur le calque, puis « Dupliquer ») pour obtenir un 2° calque de votre render. Renommez ce nouveau calque « Smudge » (en double-cliquant dessus).
Faites passer le calque « Smudge » en dessous du calque « Render ».
Voilà ce que vous devez avoir dans la fenêtre des calques :
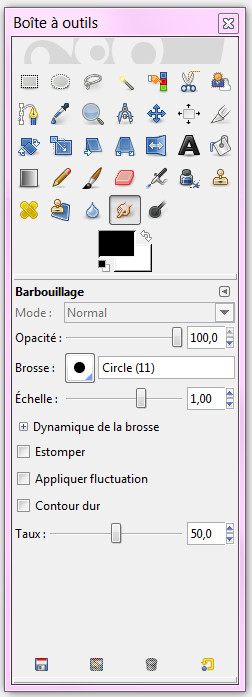
Sélectionnez l’ Outil « Doigt » :
Cet outil va vous permettre de « smudger » (« barbouiller » en français) votre render.
Pour ceux qui débutent je vous conseille d’utiliser ce brush rond avec les réglages d'origine:
Pour ceux qui veulent aller plus loin, je vous conseille de télécharger ce brush (voir tutos sur les brushes) => Brush à télécharger et de faire ces réglages :
4° Smudger la copie du render et flouter les bords du render
Sélectionnez le calque « Smudge » et essayez d’ « étirer » les couleurs vers l’extérieur. Commencez tout doucement, en faisant par petites touches tout en suivant les bords.
Maintenant sélectionnez le calque « Render » et floutez ses bords avec l’outil « Goutte d’eau » :
Après tout dépend de l’effet que vous voulez obtenir, si vous voulez que :
- le render se fonde dans l’image : étirez bien les couleurs et floutez beaucoup les bords du render
- le render ressorte par rapport au fond : étirez moins les couleurs et floutez légèrement les bords du render.
Je vous conseille aussi de faire le point de temps en temps, en faisant disparaître/réapparaître le calque du render (cliquez sur l’œil qu’il y a à droite du calque) pour voir ce que ça donne quand les 2 calques se superposent.
Et voilà le résultat :
Enregistrez votre travail en png (pour conserver la transparence) mais aussi en xcf (cette extension désigne un fichier crée avec Gimp, en l’ouvrant on retrouve son image avec tous ses calques) pour pouvoir y revenir ultérieurement.
1° Séance : Positionner les C4D, textures et motifs
Voici mon xcf pour que vous ayez le même calque de render et de smudge que moi => Partie smudge finie
Double-cliquez sur ce fichier xcf pour l’ouvrir dans Gimp. Vous retrouvez les calques d’arrière plan, du render1 et du smudge.
Maintenant on va importer les 3 images qui vont constituer le fond. Pour cela cliquez sur « Fichier/Ouvrir en tant que calques » et sélectionnez les 3 images qui sont dans le stock que vous avez téléchargez dans la partie 2.
Placez les calques comme ceci :
Maintenant on va positionner les images une par une.
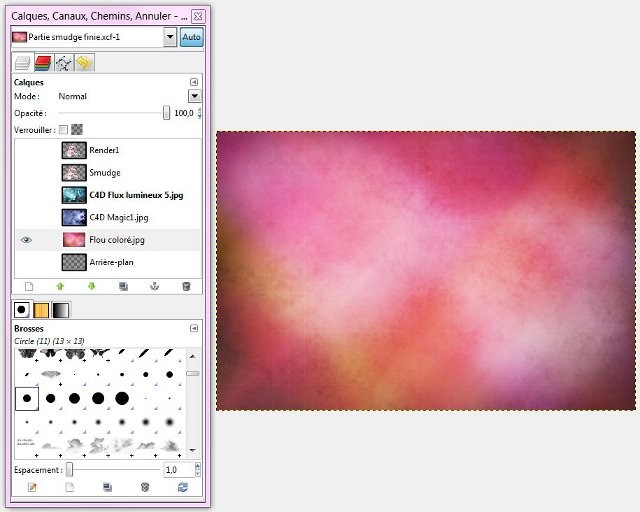
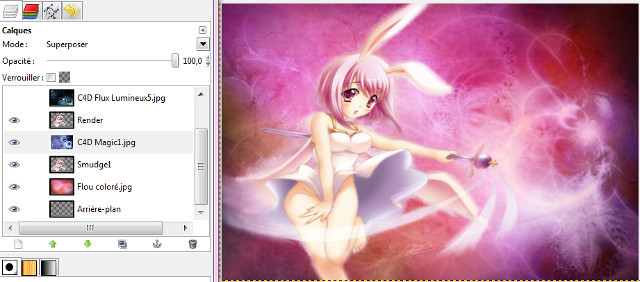
- 1° image : On va commencer par l’image « Flou coloré », donc faites disparaître tous les calques sauf celui du « flou coloré » (en cliquant sur les yeux à gauche des calques) :
Redimensionnez ce calque pour qu’il soit à la taille de votre zone de travail, pour cela utilisez l’outil « Mise à l’échelle » :
et dans la fenêtre qui apparaît entrez la taille de l’image que vous voulez obtenir (comme j’ai choisi de créer une image de 600x400px, je l’ai redimensionné à cette taille).
(Si vous le souhaitez, vous pouvez décrocher la p’tite chaîne pour ne pas conserver les proportions de l’image).
Maintenant, il faut placer l’image au centre de la zone de travail avec l’outil « Déplacement » :
Ce qui vous donne ceci :
Voilà pour notre 1° image du fond. Pour moi il n’y a rien à faire de plus ou à enlever, donc on passe à l’image n°2.
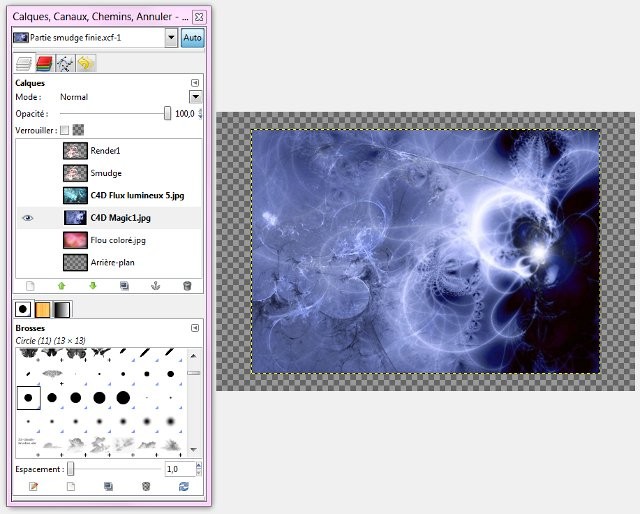
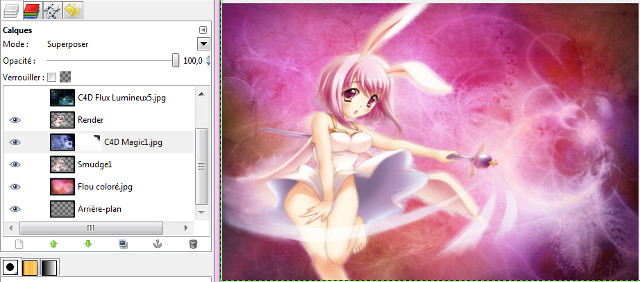
- 2° image : L’image n°2 se nomme « C4D Magic1 ». Commencez par décocher l’œil en face du calque du « Flou coloré » et cochez celui en face du calque « C4D Magic 1 » :
Comme sur ce render l’action se passe vers la droite de l’image, on va placer le « C4D Magic1 » sur la droite de l’image. Testez pour voir dans quel sens vous préférez mettre ces halos lumineux, en utilisant les outils :
- « Rotation » :
- « Retournement » :
(je l’ai retourné pour avoir la partie noire en haut à droite)
Redimensionnez ce calque pour qu’il soit un peu plus grand que votre zone de travail avec l’outil « Mise à l’échelle » (642x418px), car cette fois-ci on ne va pas utiliser toute l’image. Puis déplacez la avec l’outil « Déplacement » (pour ne laisser apparent que la partie avec les halos lumineux) :
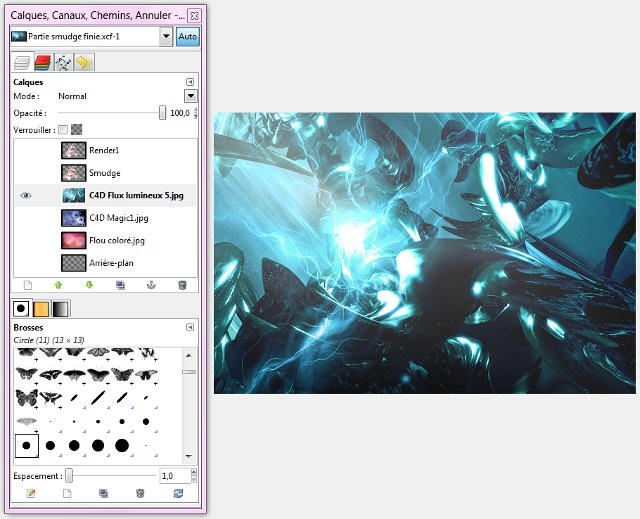
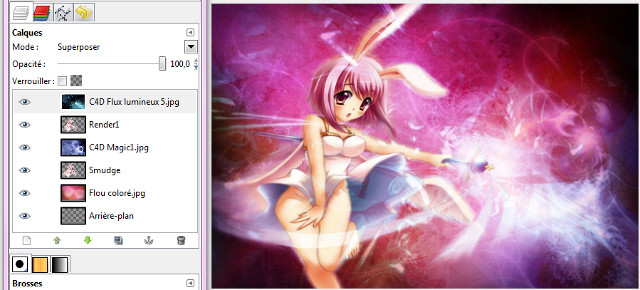
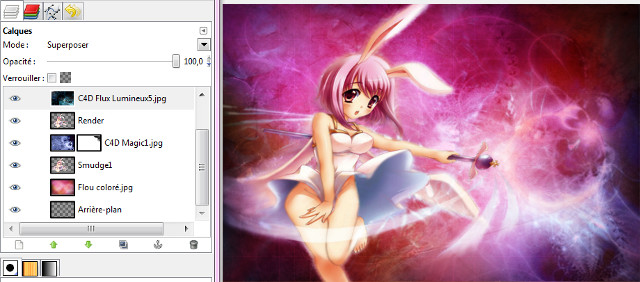
- 3° image : L’image n°3 se nomme « C4D Flux lumineux5 ». Commencez par décocher l’œil en face du calque du « C4D Magic1 » et cochez celui en face du calque « C4D Flux lumineux5 » :
Vous voyez que ce C4D est bien trop grand pour votre zone de travail, en cliquant dessus l’image avec l’outil « Mise à l’échelle », vous pourrez la voir en entier, pour ainsi la positionner comme vous le voulez tout en la redimensionnant (dans les 920x770px). Pour faire bouger l'image avec l'outil "Mise à l'échelle", faites glisser l'image en restant appuyé sur le petit "+" qui se trouve en son centre.
Puis déplacez-la avec l’outil « Déplacement ». Testez pour voir dans quel sens vous préférez mettre ces flux lumineux, en utilisant l'outil « Rotation » (je lui ai fait faire une rotation d’environ 165°).
Et voilà pour notre dernier calque :
Ainsi vous avez positionné vos calques les uns par rapport aux autres, en vous appuyant sur votre render. Cochez tous les yeux en face de vos claques pour tous les voir réapparaître. On verra la prochaine fois comment les combiner entre eux. ;)
2° séance : Modes de fusion, Masque de calque et Brushes
Voici mon xcf pour que vous ayez les mêmes calques que moi => 1°Séance finie
1. Les « Modes de fusion » :
Ainsi après avoir positionné les calques les uns par rapport aux autres, nous allons maintenant les combiner entre eux. Pour cela, on va utiliser les « Modes de fusion ».
Pour bien comprendre le fonctionnement des « Modes de fusion », je vous conseille de bien lire ce tuto « Les Modes de fusion » et si vous avez des questions, j’y répondrais.
Double-cliquez sur ce fichier xcf pour l’ouvrir dans Gimp. Vous retrouvez tous les calques utilisés lors de la 1° séance.
Le truc avec les « Modes de fusion » c’est qu’on a beau savoir comment ils fonctionnent, ils finissent toujours par nous surprendre !
Mon mode de fusion préféré c’est le mode « Superposer » car il :
- fait ressortir les couleurs
- assombrit un peu l’image : ce qui est pas mal quand on sait qu’elles sont parfois un peu trop claires et en plus ça donne un effet de profondeur
- tout en donnant l’impression que le calque supérieur se fond dans le calque inférieur.
J’aime beaucoup cette association d’effets !
Bon après il faut toujours en tester d’autres, car au fond on ne sait jamais à 100% quel sera le résultat de la « fusion » des calques, même en ayant appris leur fonctionnement. C’est pour ça qu’il est nécessaire de connaître leur définition, pour ne pas être trop surpris. ^^
Donc allez-y testez les différents « Modes de fusion » sur les différents calques de cette image et dites-moi lequel vous préférez.
Attention : gardez toujours le calque « Flou Coloré » en mode de fusion « Normal », car si vous appliquez un « mode de fusion » sur chacun des calques qui constitue votre fond, votre image deviendra transparente (testez pour voir).
J’ai mis les calques « C4D Magic1 » et « C4D Flux lumineux 5 » en mode « Superposer » pour qu’ils aillent se fondre dans le calque « Flou coloré » (qui lui a les couleurs de l’image que nous voulons créer : rose, violet et orange).
Puis j’ai déplacé le calque « Smudge », comme cela il bénéficie du mode de fusion du calque du dessus (« C4D Magic1 »), ainsi il s’incruste mieux dans l’image.
2. Les « Masques de calque » : Maintenant on va passer aux « Masques de calque » : vous remarquez que certaines zones lumineuses de l’image ne sont pas très jolies ou passent par dessus le render, on va donc les effacer avec des « Masques de calque ».
Pour ceux qui ne connaissent pas cette notion, voici un tuto qui, je l'espère, vous aidera à y voir plus clair => Créer un Masque de calque
Je préfère commencer par les calques « du fond » qui sont en dessous, puis je m’occupe de ceux qui sont en dessus.
Quand on travaille sur un calque on fait disparaître les calques qui sont au dessus et qui risqueraient de nous gêner. J’ai donc fait disparaître le calque « C4D Flux lumineux 5 » pour travailler sur le calque « C4D Magic1 », mais j’ai conservé les calques du « Render », du « Smudge » et du "Flou coloré", car il faut toujours garder un œil sur eux pour aller dans leur sens.
- Calque « C4D Magic1 »
Calque « C4D Magic1 » avec « Masque de calque » (j'ai peint dans le coin en haut à droite, vous le voyez sur le masque de calque, dans la fenêtre des calques)
- Calque « C4D Flux lumineux 5 »
Calque « C4D Flux lumineux 5 » avec « Masque de calque »
Et voici notre image après avoir effacé les petites traces qui nous gênaient :
3. Les « Brushes » : Je préfère ne pas appliquer de brushes sur cette image, car selon moi il n’y en a pas vraiment besoin, on a quand même cumulé 3 images pour créer ce fond (on verra dans la partie typo si on a besoin d’en utiliser).
Mais bon si vous avez envie d’en mettre allez-y, faites-vous plaisir. Pour ceux qui ne connaissent pas les brushes et/ou ne savent pas comment les installer, les tourner, les créer, voici des tutoriels qui vont vous aider :
- Les brushes
- Rotation d'un brush
- Comment créer un brush
Et n’oubliez pas de créer un nouveau calque pour chaque brush que vous appliquez !
3° séance : Profondeur, Filtres, Plug-in et Scripts
Voici mon xcf pour que vous ayez les mêmes calques que moi => 2°Séance finie
Maintenant que les calques du fond sont positionnés et bien combinés entre eux, on va d’abord équilibrer la luminosité, puis on va travailler la profondeur de l’image, notion essentielle pour avoir un bon rendu.
1. Equilibrer le contraste d’une image : Le contraste est la « différence entre les parties claires et foncées d'une image », gardez bien ça en tête tout au long de cette séance.
Avant de commencer, vous aurez besoin d’installer le script « Shadows and Highlights », tout est expliqué dans ce tuto => Les scripts
Le filtre « Shadows and Highlights » permet d’éclaircir les zones sombres et de foncer les zones trop lumineuses (sans dénaturer l’image). On va donc l’utiliser pour équilibrer le contraste de notre image.
Créez un calque depuis le visible pour pouvoir appliquer ce filtre dans de bonnes conditions. Pour cela, sélectionnez le dernier calque, celui qui se trouve au-dessus des autres (« C4D Flux Lumineux »), puis allez dans : « Calque / Nouveau depuis le visible ». Un nouveau calque est apparu au-dessus des autres, portant le nom de « Visible ».
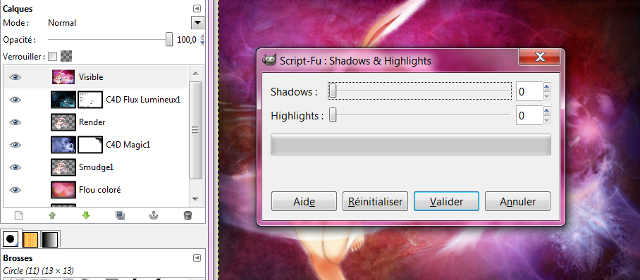
Maintenant, allez dans « Filtres / Ombres et Lumières / Shadows and Highlights », une fenêtre apparaît avec les réglages à faire comme ceci:
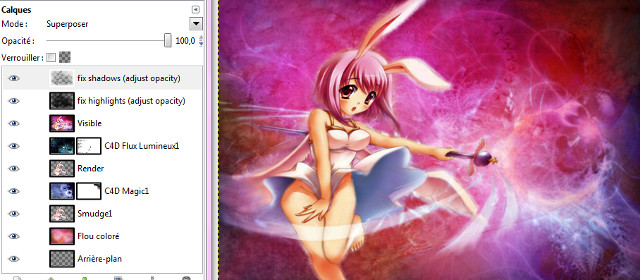
Dans la fenêtre des calques, deux nouveaux calques sont apparus, que vous mettez en «Opacité » 100% :
Et voilà le résultat (le contraste est beaucoup mieux équilibré) :
2. La Profondeur de champ : comme en photographie, c’est la distance de netteté qui sépare le premier plan du dernier plan.
Il faut donc au moins 2 plans pour avoir cet effet de profondeur : le premier plan et le dernier plan.
En clair, on va jouer avec l’espace qu’il y a entre le premier plan (notre render) et le dernier plan (le fond) pour avoir une meilleure lisibilité de l’image.
Le but étant de faire ressortir le render, ainsi on comprendra plus facilement ce qu’il se passe dans l’image.
Il existe plusieurs techniques pour donner un effet de profondeur à une image, toutes jouent sur la technique du « Dégradé » :
- du plus clair au plus foncé : render clair / fond sombre.
- du plus net au plus flou : render net / fond flou
- du plus chaud au plus froid : render couleurs chaudes / fond couleurs froides. Si c’est cette technique que vous voulez, il faut y réfléchir au début de la création de votre image, au moment du choix des couleurs.
Deux autres notions découlent de cette technique de « Dégradé », toujours pour mettre en valeur le render en accentuant l’effet de profondeur :
- le flou artistique : consiste à encadrer le render d’un avant-plan et d’un arrière-plan flous
- le flow : consiste à échelonner de manière uniforme les différents plans de l’image sur une échelle fuyante.
On peut cumuler certaines de ces techniques pour avoir un meilleur résultat.
Nous allons voir chacun de ces dégradés plus en détails.
a) Dégradé du plus clair au plus sombre : render clair / fond sombre.
Pour ce dégradé vous pouvez soit éclaircir le render, soit assombrir le fond, soit faire les deux (selon les images).
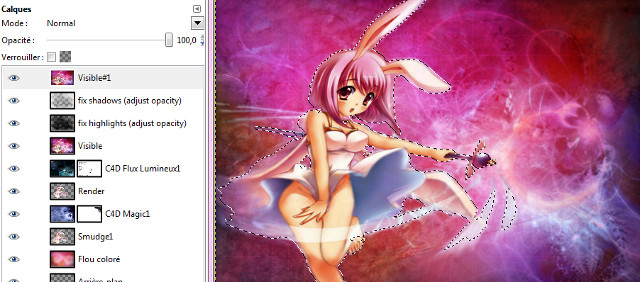
Créez un nouveau calque à partir du visible : « Calque/ Nouveau depuis le visible ». Un nouveau calque est apparu au-dessus des autres, portant le nom de « Visible#1 ».
On va sélectionner l’espace englobant le render et son smudge (puisqu’ils vont ensemble), pour cela on va sélectionner l’espace autour du smudge qui est plus grand que celui du render.
Faites un clic droit « Alpha vers sélection » sur le calque « Smudge », pour sélectionner les limites du « Smudge », ainsi tout ce qu’on fera s’appliquera dans cette zone.
Attention de bien conserver cette sélection tout au long de cette explication (sauf si je vous dis de l’inverser).
- éclaircir le render : l’espace incluant le smudge étant sélectionné, donc tout ce qu’on va faire s’appliquera dans cette zone.
Sélectionnez le calque « Visible#1 », allez dans « Couleurs / Luminosité-contraste » et entrez +10 de Luminosité et +10 de Contraste. On obtient un render plus lumineux avec des couleurs qui ressortent mieux :
- assombrir le fond : on va inverser la sélection pour travailler toute l’image sauf le render et son smudge, pour cela on va simplement faire « Sélection / Inverser ».
Sélectionnez le calque « Visible#1 », allez dans « Couleurs / Luminosité-contraste » et entrez -10 de Luminosité et +10 de Contraste.
Vous allez me dire « pourquoi +10 de Contraste ? », parce que si on faisait -10 de Contraste, les couleurs seraient plus ternes et moi j’adore faire ressortir les couleurs. ^^
On obtient un fond globalement plus sombre, mais avec des couleurs qui ressortent mieux (zones sombres plus sombres et couleurs claires plus vives):
Dans cet exemple, on a donc éclairci le render ET assombrit globalement le fond, car notre image nous le permettait. C’est cette technique de dégradé que j’ai choisi pour notre image.
b) Dégradé du plus net au plus flou : render net / fond flou.
Pour ce dégradé on va flouter le fond. On repart de l’image du début après avoir équilibré les contrastes.
Si ce n’est pas déjà fait, sélectionnez le fond de l’image (en sélectionnant le smudge, puis en inversant la sélection), puis sélectionnez le calque « Visible#1 ».
Allez dans « Filtres / Flou / Flou Gaussien » et entrez 5 de rayon de flou en horizontal et en vertical (de toute façon les deux marchent ensemble).
On obtient un fond un peu plus flou avec un render toujours bien net :
On peut aussi cumuler les 2 dégradés clair/sombre et net/flou, ce qui nous donne ceci :
c) Dégradé du plus chaud au plus froid (render couleurs chaudes / fond couleurs froides).
C’est au moment du choix des couleurs, quand vous commencez la création de votre image, que vous devez tout simplement choisir des couleurs qui vont du plus chaud (côté render), au plus froid (côté fond). Ça marche encore mieux sur une image où le render est sur le côté, car on voit mieux le dégradé.
Par exemple : un render dans les tons rouges à gauche de l’image et un fond dans les jaunes qui devient bleu au fur et à mesure que l’on se déplace vers la droite.
d) le flou artistique : consiste à encadrer le render d’un avant-plan et d’un arrière-plan flous. Cette technique donne la sensation que l’image en avant-plan nous frôle, car elle est tellement proche que nos yeux n’ont pas eu le temps de la voir de manière bien nette.
Dans ce cas là, vous avez 3 plans : l’avant-plan, le plan du render et l’arrière plan (le fond).
L’avant-plan peut être un objet qui passe devant le render ou qu’il attrape etc…
Pour flouter l’avant-plan et l’arrière-plan, vous faites comme précédemment, en sélectionnant le calque du smudge puis en inversant la sélection, pour finir sur un flou gaussien de 3 à 5 (selon les images).
Par exemple : une image composée de papillons flous en avant-plan, d’un render bien net, puis d’un fond flou en arrière-plan.
e) le flow : consiste à échelonner de manière uniforme les différents plans de l’image sur une échelle fuyante. Cette technique donne la sensation que l’image bouge, car nos yeux suivent l’axe fuyant qui traverse l’image de part en part.
Il vaut mieux là aussi avoir 3 plans : l’avant-plan, le plan du render et l’arrière plan (le fond).
L’avant-plan peut être un objet qui passe devant le render ou qu’il attrape etc…
Par exemple : dans le coin en bas à gauche se trouve l’objet que le render attrape de sa main droite, puis au milieu de l’image se trouve le render, pour finir sur le fond qui lui apparaît en haut à droite. L’œil a donc fait un mouvement rapide du coin bas gauche au coin haut droit, donnant ainsi la sensation que l’image bouge.
Voilà pour les notions en rapport avec le fond de l'image. ;)
Voici mon xcf pour que vous ayez les mêmes calques que moi => 3°Séance finie
Maintenant que l’image en elle-même est crée, il nous reste plus qu’à y placer la typo et le cadre.
Dans cette partie nous allons voir comment utiliser l’outil « Texte », créer un dégradé dans les lettres, dessiner un contour et peaufiner le tout pour que ça donne un effet sympa.
1. Écrire la typo avec l’outil « Texte » :
a - Le message : dans un premier temps vous devez réfléchir à ce que vous allez écrire. Comme vous avez quand même bien travaillé votre image, vous savez quel est le message que vous voulez faire passer. La partie la plus difficile étant de traduire ce message en mots clairs, nets et précis… Alors là pour vous aider, vous pouvez chercher dans les citations que vous aimez bien, car elles sont toujours pleines de bons mots, sinon reste toujours la solution d’écrire son message en anglais ce qui parfois est beaucoup plus facile à faire (allez savoir pourquoi…).
N’ayant pas trop d’inspiration pour le nom, je vais marquer « Lapine Power » (on est d’accord, ce n’est pas vraiment de l’anglais, mais ce n'est pas grave ^^).
b - L’emplacement : vous devez réfléchir un minimum à l’endroit où vous allez placer votre typo. Normalement vous avez pensé en amont à lui laisser une p’tite place, en général à l’opposé du render, dans un coin tranquille.
c - La police d’écriture : choisissez une police d’écriture en rapport avec l'image. Téléchargez-la si nécessaire => Dafont
J’ai choisi la police d’écriture « Sparkly » en taille 60, car selon moi elle va bien avec notre image sur le thème de la magie.
d - La ou les couleurs : la couleur de la typo est en fonction de celle que vous avez choisie pour l’image et de l’endroit où vous allez l’écrire (si c’est un coin foncé choisissez du clair et inversement).
Pour cette image les couleurs sont : rose, orange et violet, le fond étant dans les rose/violet, j’ai choisi de l’orange comme base pour faire ressortir le texte : code couleur fbab97.
Une fois tout ceci paramétré, sélectionnez un espace avec l’outil « Texte » :
A l’endroit que vous avez choisi, écrivez votre phrase, cochez « Utiliser la police sélectionnée », puis cliquez sur « Fermer ».
Voilà ce qu’on obtient :
2. Faire un dégradé dans les lettres : Pour casser l’uniformité de la couleur du texte, on va faire un dégradé à l’intérieur des lettres.
Tout d’abord, comme pour chaque nouveauté, on va créer un nouveau calque, donc « Calque / Nouveau calque » (Maj+Ctrl+N) ou cliquez sur la petit icône de la fenêtre des calques. On va nommer ce nouveau calque « Dégradé ».
Sélectionnez le calque de votre texte « Lapine Power » et faites clic droit « Texte vers sélection ».
Puis :
- sélectionnez le calque « Dégradé »
- cliquez sur l’outil « Dégradé »
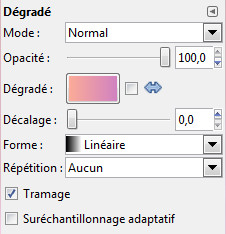
Choisissez un dégradé « Linéaire » et les couleurs de Premier Plan (PP) et d’Arrière-plan (AP) que vous voulez appliquer (Orange : fbab97 et Violet : d182c0)
- faites un dégradé du haut vers le bas pour appliquer le orange en haut des lettres puis le violet en bas.
Voilà ce qu’on obtient :
3. Dessiner le contour des lettres : Pour faire ressortir le texte par rapport au fond, dans le but de le rendre plus lisible, on va dessiner le contour des lettres.
Créez un nouveau calque et nommez-le « Contour ».
Sélectionnez le calque de votre texte « Lapine Power » et faites clic droit « Texte vers sélection ».
Puis :
- choisissez la couleur que vous voulez appliquer au contour (j’ai choisi du blanc, code : ffffff)
- allez dans « Sélection/Agrandir » et agrandissez-la de 1px (car la police choisie est fine)
- sélectionnez l’outil « Pot de peinture » (Maj+B) ou allez dans « Édition/Remplir avec la couleur de PP », pour remplir la sélection de la couleur préalablement choisie (cliquez plusieurs fois pour bien remplir partout)
- déplacez le calque « Contour » sous le calque « Dégradé » pour ne faire apparaître que le bord
- ajoutez le mode de fusion « Lumière douce » au calque « Contour », pour que celui-ci s’intègre mieux dans le fond. Je trouve que ça donne une couleur sympa.
Voilà ce qu’on obtient :
Avec le bord blanc
Avec le mode de fusion
4. Peaufiner la typo : Pour mettre en valeur votre typo, vous pouvez placer des brushes autour et en dessous de celle-ci (rarement par dessus), en jouant sur les formes, les couleurs et l’opacité. N’oubliez pas de créer un nouveau calque pour chaque brush que vous appliquez.
Là par exemple j’ai ajouté des p’tites étoiles :
- téléchargées => ici
- de taille 0,06
- de couleur (jaune : f8fab8 et blanc : ffffff)
- que j’ai appliqué avec l’outil « Pinceau », positionné sur l’image avec l’outil « Déplacement » et tourné avec l’outil « Rotation ».
J’ai ensuite passé les 3 calques des brushes en Mode de fusion « Lumière douce » pour qu'ils s'intègrent mieux dans l'image :
Et voilà pour la typo :
Voici mon xcf pour que vous ayez les mêmes calques que => Partie 4 finie
Il ne nous reste plus qu’à mettre un cadre et notre image sera finie. ;)
Il existe plusieurs sortes de cadre, voici les plus utilisés :
- le cadre de base
- le cadre transparent
- le hors cadre
Etc…
Un conseil avant de commencer : ne collez pas le render aux bords du cadre, il est préférable de laisser assez de place autour du render pour une question de lisibilité de l’image.
Créez un nouveau calque tiré du visible : « Calque / Nouveau depuis le visible », un calque « Visible#2 » est apparu dans votre fenêtre des calques.
1. Le cadre de base : il peut être selon les goûts :
- Opaque et d’une seule couleur avec ou sans liseré
- En dégradé de couleurs
- Rempli avec un motif ou une image
a) Opaque et d’une seule couleur avec ou sans liseré : 3 manières de faire.
- A la main :
- créez un petit rectangle avec l’outil « Sélection » que vous remplissez de la couleur que vous voulez avec l’outil « Remplissage » (cliquez plusieurs fois si nécessaire) et nommez-le « Rectangle1 » (pour notre image, j’ai crée un rectangle de 7px de hauteur et de couleur orange code : fcb49f)
- puis vous dupliquez ce rectangle (clic droit « Dupliquer le calque ») que vous placez sur les 4 faces de votre image ou seulement sur 2, en utilisant l’outil « Déplacement » pour les placer et l’outil « Rotation » pour tourner 2 d’entre eux :
Vérifiez bien qu’il n’y ait pas de pixels manquants dans votre cadre.
- Avec les sélections automatiques
- créez un nouveau calque (toujours ;)) et nommez-le « Cadre »
- cliquez sur « Sélection / Tout »
- cliquez sur « Sélection / Bordure »
- dans la fenêtre des réglages cochez « adoucir les bords », ce qui va faire une sorte de petit dégradé sur 1 ou 2 pixels pour ne pas que la sélection soit trop nette (j’ai choisi un bord de 7px)
- remplissez de la couleur que vous voulez avec l’outil « Remplissage » (cliquez plusieurs fois si nécessaire) (pour notre image, j’ai crée un rectangle de 7px de hauteur et de couleur orange code : fcb49f)
Après vous pouvez ajouter un petit liseré pour peaufiner votre cadre :
- créez un nouveau calque et nommez-le « Liseré »
- cliquez sur « Sélection / Tout »
- cliquez sur « Sélection / Bordure » (7px)
- cliquez sur « Sélection / Agrandir » (2px)
- cliquez sur « Sélection / Bordure » (2px)
- remplissez de la couleur que vous voulez avec l’outil « Remplissage » (j’ai choisi blanc, code : ffffff)
Cet exemple de liseré n’est pas le seul et unique que l’on puisse faire, après l’avoir testé amusez-vous à en créer d’autres, en jouant avec les différentes sélections.
Enregistrez cette image en xcf, on va en avoir besoin après.
- Avec un filtre : Pour ces filtres, pas besoin de créer de nouveaux calques, ils les créent automatiquement ou nous font travailler sur une copie.
Le cadre peut être :
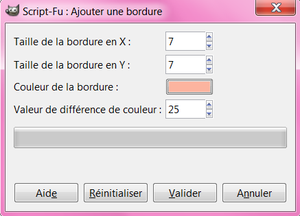
- Régulier : allez dans « Filtres / Décor / Ajouter une bordure ». Dans la fenêtre des paramétrages, choisissez la taille des bords, leur couleur et la valeur de différence, qui est en fait la couleur que Gimp va donner à l’ « ombre » du cadre dans le but de créer un effet de profondeur. En fait, il va foncer l'ombre plus ou moins en fonction du chiffre entré (plus c'est élevé, plus c'est sombre).
Voilà le résultat :
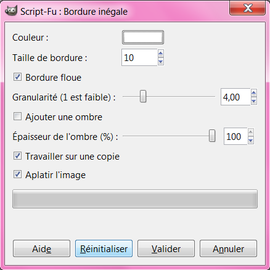
- Inégal : allez dans « Filtres / Décor / Bordure inégale ». Dans la fenêtre des paramétrages, faites ces réglages :
Voilà le résultat :
b) En dégradé de couleurs : Prenez le cadre que vous avez crée avec les « sélections automatiques » :
- sélectionnez le calque « Cadre », clic droit « Alpha vers sélection »
- créez un nouveau calque « Dégradé#1 »
- choisissez les couleurs du dégradé (j’ai choisi orange : fcb49f et violet : c65d90)
- avec l’outil « Dégradé », tracé une petite ligne de manière à obtenir ce résultat :
c) Rempli avec un motif ou une image : Prenez le cadre que vous avez crée avec les « sélections automatiques » :
- sélectionnez le calque « Cadre », clic droit « Alpha vers sélection »
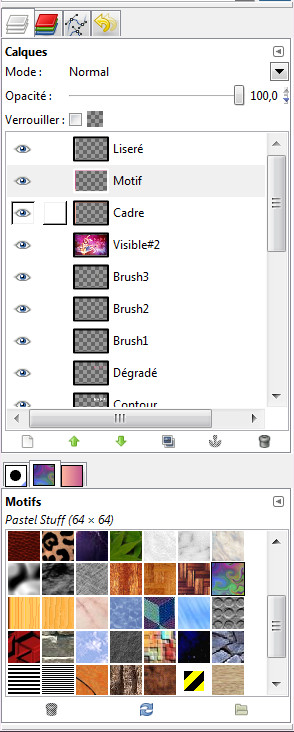
- créez un nouveau calque « Motif »
- dans la fenêtre des calques, choisissez le motif que vous voulez appliquer.
Pour créer un nouveau motif, en le faisant apparaître dans la fenêtre des calques, onglet « motifs », il vous suffit d’ouvrir ce motif dans une autre page de Gimp et de le copier (ctrl+c)
- allez dans « Édition / Remplir avec un motif »
Voilà le résultat (je vous l’accorde, ce motif est moche…) :
2. Le cadre transparent : pour faire ce cadre, je vous renvoie à mon tuto sur le sujet => Créer un cadre transparent
J’ai choisi de faire un cadre de 7px de large, orange (fcb49f), avec mode de fusion : lumière douce. Et le "bord" est également orange.
- "Bord" intérieur (épaisseur de bord de 3px et le calque « bord » à 70% d’opacité)
- "Bord" extérieur (2px de réduction)
3. Le hors cadre : consiste à faire « déborder » notre render ou notre cadre de l’image, pour donner un effet de profondeur (vous l’aurez compris la notion de profondeur est importante ^^). Tout repose sur l’agrandissement de la zone de travail « Image / Taille du canevas ».
- a) faire sortir le render de l’image :
- ouvrez votre image
- agrandissez la zone de travail (bords droit et gauche) en allant dans « Image / Taille du canevas ».
Si vous n’êtes pas à l’aise avec cette manière de faire, entrez un chiffre excessivement grand, centrez l’image, puis découpez votre image comme vous le voulez avec l’outil « Découpage ».
- insérez votre render (ou vos renders), en faisant « Fichier / Ouvrir en tant que calque »
- placez le render pour qu’il dépasse de l’image
Voilà mon p’tit montage photo très campagne (^^) :
- b) appliquer un masque d’écrêtage pour créer un bord spécial : vous aurez besoin de ce tuto pour comprendre cette notion => Créer un Masque d'écrêtage
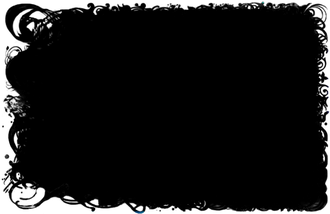
En concret, vous ouvrez votre image finie dans Gimp, puis par-dessus vous appliquez en « Masque d’écrêtage » une image que vous avez travaillée pour qu’elle « découpe » votre image.
Bon là, je vous mets l’une de mes créations…
… car j’ai mis au moins 5 heures à créer le fond qui vient découper mon image (alors autant s’en servir !) :
- c) dessinez le cadre avec des brushes :
- ouvrez votre image
- agrandissez la zone de travail (tous les bords) en allant dans « Image / Taille du canevas » (j’ai entré ces données : 640x440). Pour cette technique, n’oubliez pas de cliquer sur « centrer » dans la fenêtre de réglage, pour répartir les pixels sur tous les bords.
- appliquez le brush choisi sur l’un des coins/bords de votre image, en le faisant dépasser de l’image (c’est le but)
Brush en taille 0,35, de couleur orange : fcb49f
- dupliquez le calque du brush en 3 exemplaires, puis positionnez-les aux 3 autres coins en utilisant l’outil « Retournement » (vertical et horizontal)
On va ajouter un p’tit effet de dégradé sur ces brushes pour peaufiner le tout :
- clic droit « Alpha vers sélection » sur l’un des calques de votre brush
- créez un nouveau calque (oui encore un ^^) et nommez-le « Dégradé brush »
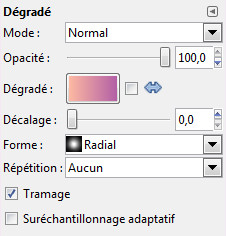
- sélectionnez l’outil « Dégradé » et faites les réglages comme ci-dessous
- appliquez le dégradé de manière à avoir le même résultat que moi
- dupliquez ce calque en 3 exemplaires, puis positionnez-les SUR les 3 autres calques de brush en utilisant l’outil « Retournement » (vertical et horizontal)
Voilàààààààà votre image est enfin finie !
(j’ai choisi de faire un cadre transparent intérieur/brushes dégradés)






















































































Écrire commentaire
Fofolle (mercredi, 10 juillet 2013 09:27)
MERCIIIIIIIIIIIIIIIIIII !
DOUDOU (mercredi, 25 janvier 2017 13:51)
BRAVO J4ADORE MERCI!!!!!!!!!!!!!!!!!!!!!
Kelly (lundi, 30 mai 2022 13:20)
Merci pour cette leçon, c'est très compréhensible