Créer des zones cliquables
Bonjour,
Dans ce tuto nous allons voir comment insérer des liens url dans certaines zones d’une image et cela afin de pouvoir être renvoyé à ces adresses quand on cliquera dessus. Vous l’aurez compris, vous pouvez donc insérer un lien vers une image ou vers un site internet dans une image.
Cliquez sur le département des Bouches du Rhône :

Avant de commencer
Il est important que toutes vos images soient dans le même dossier, je parle de l’image sur laquelle vous allez vous appuyer, mais aussi des images vers lesquelles vous voulez que les liens envoient.
Il vous faut héberger toutes les images que vous voulez utiliser, pour obtenir un lien « direct » sans balises, que vous insérerez dans l’image.
Ouvrez l’image dans laquelle vous voulez insérer des liens. J’ai choisi une carte des départements de France.
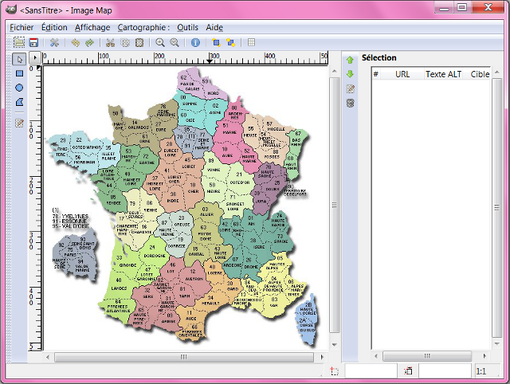
Allez dans « Filtres / Web / Image cliquable web », une fenêtre s’ouvre alors dans laquelle vous allez devoir délimiter les zones et y définir les liens que vous voulez insérer :
1. Observation de la fenêtre Image Map: regardons de plus près cette nouvelle fenêtre.
- A gauche, vous avez les outils de sélection qui vont vous permettre de tracer les zones :
1 Rectangle : sélection rectangulaire
2 Cercle : sélection circulaire
3 Polygone : sélection polygonale (ça marche comme pour le « lasso », vous placez à la main les points qui vont former la zone)
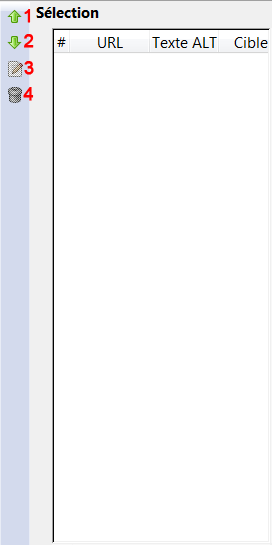
- A droite, vous avez la fenêtre où vont apparaître les liens une fois associés à chaque zone de l’image :
1 Faire remonter la zone sélectionnée dans la fenêtre
2 Faire descendre la zone sélectionnée dans la fenêtre
3 Editer l’information de la zone sélectionnée
4 Supprimer la zone sélectionnée
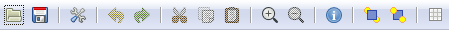
- En haut vous avez le « menu rapide » (qui selon moi, ne sert pas à grand chose…) :
Il va vous permettre de :
- ouvrir un fichier
- enregistrer
- paramétrer vos préférences
- annuler l’action
- rétablir l’action
- couper
- copier
- coller
- zoomer en avant (utile pour créer parfaitement des zones sur l’image)
- zoomer en arrière (pour voir l’image dans son intégralité)
- éditer l’information de la carte (pour changer le nom d’image, le nom de son auteur, le format dans lequel elle sera exportée… Cela n’est pas d’un grand intérêt, donc n’y touchez pas car on fera ça en sauvegardant normalement l’image)
- déplacer vers l’avant (faire passer une zone sur une autre)
- déplacer vers l’arrière (l’inverse)
- créer une grille (pas d’un grand intérêt non plus…)
2. Créer une zone et insérer un lien url : maintenant passons à la pratique.
1) Tracez une zone où vous voulez sur votre image (moi j’ai fait un rectangle autour du département des Bouches du Rhône)
2) Double-cliquez dessus l'un des points de la zone pour valider la zone
3) Dans la fenêtre qui s’ouvre sélectionnez bien « Site web » dans « Type de lien » et collez le lien url du site ou, comme dans mon cas, de l’image que vous voulez insérer :
4) Cliquez sur « Appliquer », le lien url de cette zone va alors s’afficher dans la fenêtre des liens, pour la zone que vous êtes en train de paramétrer (la 1° dans mon cas), puis cliquez sur « ok »
Faites de même pour toutes les zones que vous voulez créer.
Quand vous avez crée toutes vos zones et qu’elles ont bien leur lien url, enregistrez votre image cliquable en format html (Fichier / Enregistrer sous ») et dans le dossier où se trouve toutes les images que vous avez utilisées.
Exemple : « Départements.html »
3. Modifier le fichier html de l’image cliquable : Il est nécessaire d’indiquer le lien url de l’image utilisée dans le code html de votre image cliquable, car sinon ça ne marchera pas !
En clair, dans le fichier html que vous venez de créer, il y a une ligne qui parle de votre image, mais celle-ci porte simplement le nom de votre image et non son lien url, du coup sur le net ça ne fonctionnera pas…
1) Ouvrez votre fichier html avec un éditeur de texte (Bloc-note ou WordPad), en faisant « ouvrir avec ». J’obtiens ceci :
<img src="departements.jpg" width="519" height="527" border="0" usemap="#map" />
<map name="map"><!-- #$-:Image map file created by GIMP Image Map plug-in --><!-- #$-:GIMP Image Map plug-in by Maurits Rijk --><!-- #$-:Please do not edit lines starting
with "#$" --><!-- #$VERSION:2.3 --><!-- #$AUTHOR:Marie --><area shape="rect" coords="340,407,399,447" href="http://img843.imageshack.us/img843/4310/uneplage640x491.jpg"
/></map>
Décryptage :
- balise image, permet d'insérer une image : <img>
- attribut src (source) détermine le chemin de l'image à insérer
- width représente la longueur de l'image et height la hauteur
- border laisse un espace entre votre image et le reste
- pour chaque zone crée, correspond une ligne, celle-ci est celle de la zone des Bouches du Rhône :
<area shape="rect" coords="340,407,399,447" href="http://img843.imageshack.us/img843/4310/uneplage640x491.jpg" />
- Area shape c'est la forme de sélection choisie
- coords c'est la position des points de la zone sur l'image
- l'attribut href détermine l'adresse url de destination
2) Insérer le lien url de l'image que vous voulez voir ouvrir. Ce qui nous intéresse, c’est donc ça => l’attribut src (source) qui détermine le chemin de l'image à insérer :
src="departements.jpg"
A la place du nom de votre image « departements.jpg », collez son lien url (que vous obtenez en hébergeant l’image) :
src="http://img204.imageshack.us/img204/8404/departements.jpg"
Surtout conservez bien les guillemets, ne laissez pas d’espace entre le lien url et les guillemets et ne touchez pas à la taille de votre image :
width="519" height="527"
Enregistrez les changements et copiez-collez le code où vous le souhaitez.
Conseils :
- Zoomez bien sur votre image avant de sélectionner un outil de sélection, sinon il va vous créer votre 1°point…
- Si vous vous êtes trompé lorsque vous avez posé l’un de vos points, double-cliquez dessus pour créer quand même la zone et supprimez-la
- Ne fermez la fenêtre de création de zones cliquables que lorsque vous êtes sûr d’avoir fini, car vous ne pourrez pas y revenir plus tard, même en sauvegardant en xcf
- Ne changez pas la taille de l’image cliquable après avoir inséré les liens, car les zones crées elles ne changeront. Du coup, vous vous retrouverez avec des zones cliquables qui ne correspondront plus à votre image…
En espérant que ce tuto vous soit utile. ;)










Écrire commentaire
Claire (mercredi, 11 juin 2014 11:30)
Bonjour,
Merci pour le tuto, c'est la première fois que je trouve un tuto qui demande faire une manip sur le HTML..je pensais être sauvée mais non :(
Au risque de passer pour une débile profonde, juste pour être sure de bien comprendre. j'explique mon cas de figure, j'ai crée un site via Jimdo, je voudrais que sur une de mes pages apparaisse une image sur laquelle on puisse cliquer. (c'est une plan de maison, et les zones cliquables les pièces de la maison) je souhaiterais qu en cliquant sur cuisine par ex je me retrouve sur la page que j'ai crée sur mon site qui s'y rattache.
j'ai donc sur GIMP déterminé quelles seraient les zones cliquables, en renseignant l'url de chaque page de mon site. j'ai enregistré sous .html ouvert mon doc sou bloc note, et ai fais la manip "src" dont vous parlez plus haut. mais tjs rien. quand j'ouvre mon doc sous firefox voici le message que j'obtiens après analyse de mon doc "L'encodage de caractères du document HTML n'a pas été déclaré. Le document sera affiché avec des caractères incorrects pour certaines configurations de navigateur si le document contient des caractères en dehors de la plage US-ASCII. L'encodage de caractères de la page doit être déclaré dans le document ou dans le protocole de transfert."
Auriez vous par hasard la solution à mon problème?
merci
Jean (vendredi, 21 octobre 2016 15:32)
Bonjour et je ne vous connais pas mais ... je vous embrasse !!! Je galère depuis ce matin avec ces fichus liens hypertextes et partout où j'ai regardé il manquait des explications intelligibles pour finaliser l'opération ! Grace à vous ... c'est juste bien !
J'utilisais "HMTL-Map.com" et c'était hyper simple mais depuis hier ce site est inaccessible ou du moins ma protection le rejette ! Qui plus est j'ai vu que le site était à vendre ...
Merci beaucoup !
Ro-Mario (lundi, 16 janvier 2017 18:00)
Salut ! Merci pour ce tutoriel, c'est génial. Avant de l'entamer, j'aimerais savoir comment je pourrais gérer le map avec le responsive design, vu que les dimensions de l'image sont modifiées en permanence, dépendamment du terminal utilisé pour visiter le site ! Une idée ? :-) Merci
MH Ducroquet (lundi, 10 avril 2017 23:31)
Formidable, Merci
Une débutante en GIMP
Kawatzy (samedi, 06 mai 2017 08:03)
Bonjour, est ce possible en enregistrant le résultat dans un format image? (Jpeg, png... Et non hml). Merci d'avance pour la réponse !
chrisdenice (dimanche, 23 décembre 2018 12:18)
Parfait ! ça fonctionne nickel, j'ai rajouté un target="_blank" pour chaque lien, pour les faire ouvrir dans une autre onglet et j'ai hébergé l'image en "privé" sur Flickr. Merci pour ce tuto.